Understanding The Important Of Accessibility

Introduction
In the world of technology, accessibility, often called a11y because there are 11 letters between a and y, means making sure that everyone can use devices and apps easily. It does not matter if a person has problems with moving, seeing, or hearing. It is like building ramps and elevators in real buildings so that all people can enter without trouble. But here, it is for the digital world, like phones, tablets, websites, and apps. The goal is to make sure no one feels left out when using tech. In simple words, accessibility helps make technology friendly for all kinds of people, so they can do things like check emails, play games, or shop online without any hard time.
Why does this matter so much? Think about it. Many people around the world have some kind of disability. For example, some cannot see well, others cannot hear, and some have trouble moving their hands. Technology should help them, not make life harder. Accessibility is about including everyone, so tech works for all. It is not just nice to have; it is important for fairness. Laws in many places, like the US, say that websites and apps must be accessible. This way, everyone can join the digital world and enjoy it the same way.
Let me explain more. A11y is a short way to say accessibility, and it is used a lot in tech talks. It started as a way to make things quicker to type, but now it stands for a big idea. The idea is to create tech that anyone can use, no matter their abilities. For instance, if someone cannot see the screen, there are tools that read things out loud. If someone cannot use a mouse, there are ways to use keyboards or voice. This makes tech better for everyone, even people without disabilities, because good design helps all.
Why Accessibility Matters in Tech
Have you ever tried to use a phone or app, but the buttons were too small or the words too hard to read? That is a problem that accessibility tries to fix. It makes sure that devices and apps are easy for everyone, no matter what abilities they have. Imagine your favorite app with tiny buttons that are hard to press or text that is too light to see. Accessibility changes that so all people can use and enjoy their gadgets without frustration.
Now, let us break it down into parts. First, there are the physical parts of devices, like buttons, screens, and how they feel in your hand. Accessibility here means making these things easy to see, touch, and understand. For people who have trouble seeing small details or pressing exactly on the screen, this is very helpful. For example, bigger buttons or screens that adjust brightness can make a big difference. It is like designing a door handle that anyone can turn, not just strong people.
On the other side, for software like apps and websites, accessibility means building them so that anyone can get the information and use the features. It is similar to making a map that is clear for all readers, not just those with perfect eyes. No matter if you are sending a message to a friend, playing a fun game, or checking the weather for the day, accessibility ensures these tasks are simple and enjoyable. It helps people with different needs, like those who use voice commands instead of typing or those who need text read aloud. In the end, this makes tech more inclusive and fair for everyone.
But why is this so important today? Well, technology is everywhere in our lives. We use it for work, school, shopping, and talking to others. If tech is not accessible, many people get left behind. For example, someone with low vision might not be able to read a website, or a person with hearing loss might miss important alerts. Accessibility fixes these issues and opens doors for all. It also helps businesses because more people can use their products. Plus, it follows rules like WCAG, which are guidelines to make web content accessible to a wide range of people.
Common Accessibility Features in Everyday Tech
Now that we understand why accessibility is key, let us look at some common features that make our daily devices and apps better for everyone. These are things you find on smartphones, tablets, computers, and more. They help a lot of different people use tech without problems.
One big feature is voice commands. This lets you control your device by just speaking to it. It is great for those who find it hard to touch screens or type. For example, you can say "call mom" or "open email," and the device does it. Another helpful tool is screen readers. These read out loud what is on the screen, which is perfect for people who cannot see well. They turn text into speech so users can hear everything, like reading a book aloud.
For people who cannot hear sounds, there are vibration alerts or flashing lights. Instead of a ringtone, your phone shakes or lights up to tell you about a call or message. Many devices also let you change the text size and contrast. This means you can make words bigger or colors stronger, helping those who struggle with small print or faint colors. These changes might seem small, but they make a huge difference for users with vision issues.
There are more features too. For instance, some apps allow keyboard navigation instead of mouse or touch. This is important for people who cannot use their hands well. Also, closed captions in videos help those with hearing problems understand what is said. Developers add these to make sure tech is usable for all. As we see, these features show how thoughtful design can help everyone have a good time with technology.
Accessibility for Web
Making websites easy for everyone needs some technical work, but it is worth it. First, organize the site well with the right codes. Use HTML tags like h1 for main headings and p for paragraphs. This helps tools like screen readers understand and explain the content to people who cannot see the screen. It makes navigation smooth and clear.
Pictures on sites need descriptions, called alt text. This is a short text that tells what the image is about. For example, if there is a photo of a sunset, you add alt="A beautiful sunset over the mountains." Screen readers say this out loud, so users who cannot see get the idea. Without it, they miss important parts.
Web developers use ARIA to improve interactive parts, like buttons. ARIA gives extra info to help users with special tools. For a play button, you might add aria-label="Play" so it is clear what it does. Colors are important too. Choose colors that make text easy to read, like dark text on light background. In code, you set background-color: #ffffff; color: #333333; to ensure good contrast.
Moving around the site with just a keyboard is crucial. Some people cannot use a mouse, so keys must work. Add focus styles in CSS, like outline: 2px solid #007bff; for links and buttons. This shows where you are on the page. Developers should test with screen readers and other tools to check everything. For more, look at W3C guidelines, but the point is to make sites friendly for all.
Accessibility for Mobile Apps
For phones and tablets, making apps accessible is very important. Developers for Android and iOS need to think about all users. The ideas are similar to websites, like clear structure so everyone can use the app.
In Android, with Kotlin, you can make a button better by adding contentDescription="Play the video." This helps screen readers tell what the button does. For iOS, in Swift, use accessibilityLabel="Play the video" on a button. It does the same thing, making it clear for users with voice features.
Colors in apps must have good contrast too. Pick ones that are easy to see, especially for those with color vision issues. Also, make text resizable and touch areas big enough, at least 44x44 points, so people with motor problems can tap easily. Test with voice control and gestures to ensure they are simple.
A checklist helps: Check screen reader labels, keyboard navigation, color contrast, touch sizes, and more. Test on different devices to make sure it works everywhere. This way, apps become inclusive for all users.
Special Mention: Project Leonardo from Sony PlayStation
Before we finish, I want to talk about something exciting in accessibility: Project Leonardo from Sony PlayStation. It is not just a controller; it is a way to make gaming fun for people with different needs.
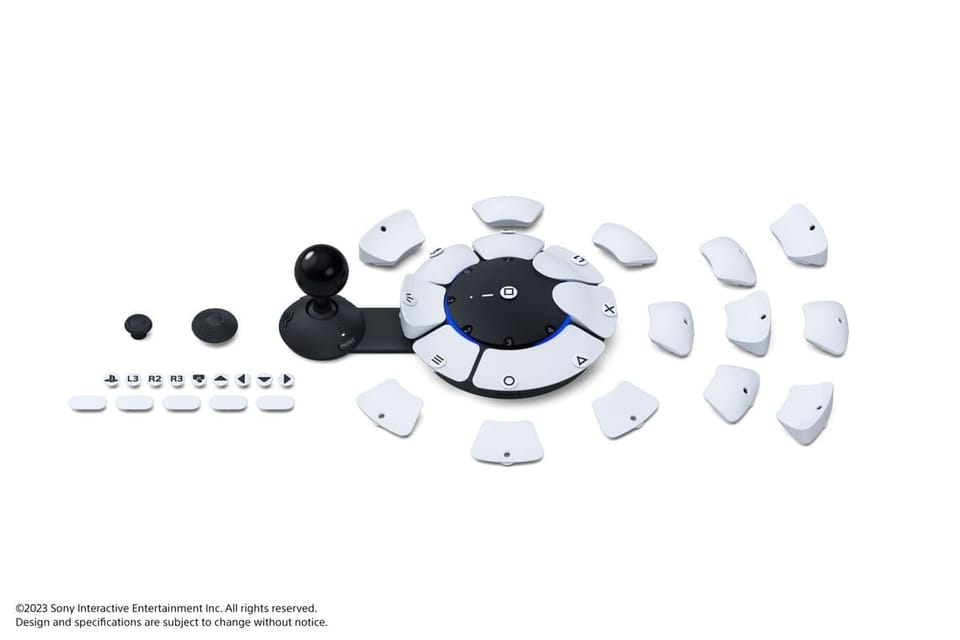
Imagine a kit that you can change to fit how you play. You can swap buttons, change stick sizes, or make them longer or shorter. Place the controller on a table, your lap, or attach it to mounts. It is flexible.
What is cool is you can use two controllers together, with vibrations and special triggers. Connect extra buttons or switches for your setup. Save up to 30 profiles for different games and switch with a button.
You decide what each button does, even make one do multiple things or turn off ones you do not need. The packaging is easy to open with one hand, using loops. Sony thought of everything to make gaming for all.
Conclusion
To wrap up, we talked about accessibility in tech, from basics to web, apps, and gaming like Project Leonardo. It is about making digital world fair for everyone.
Remember, it is not just features; it is making tech easy and fun for all. Whether building sites or playing games, keep it simple and friendly. Every step helps create a world where tech has no limits.